Limelight Music
Client //
Limelight Music ApS.
Role //
Product Design
Timeframe //
Jan 2020 - Mar 2020
Link //
Download Design Manual
Overview
During my Multimedia Design study I had a 10 week internship at Limelight Music ApS. My role during this period was primarily to re-design their product - a music application aimed at making up-and-coming musicians more accessible to a wider audience. This also included promotion of live events and other types of concerts.
Problem statement:
‘How can Limelight Music’s application and social media platforms be improved in terms of brand identity and user experience?’
Target groups:
- Audience (people interested in listening to music)
- Artists (musicians interested in being on the platform)
As the concept was already developed, I did not focus much of my attention on conceptualizing new exciting features, but rather on improving the existing ones in order to make a better flow and experience.
Initiating The Process
To initiate the re-design process of Limelight Music’s application, I downloaded the product and experimented in order to get more familiar with its functionality and use.
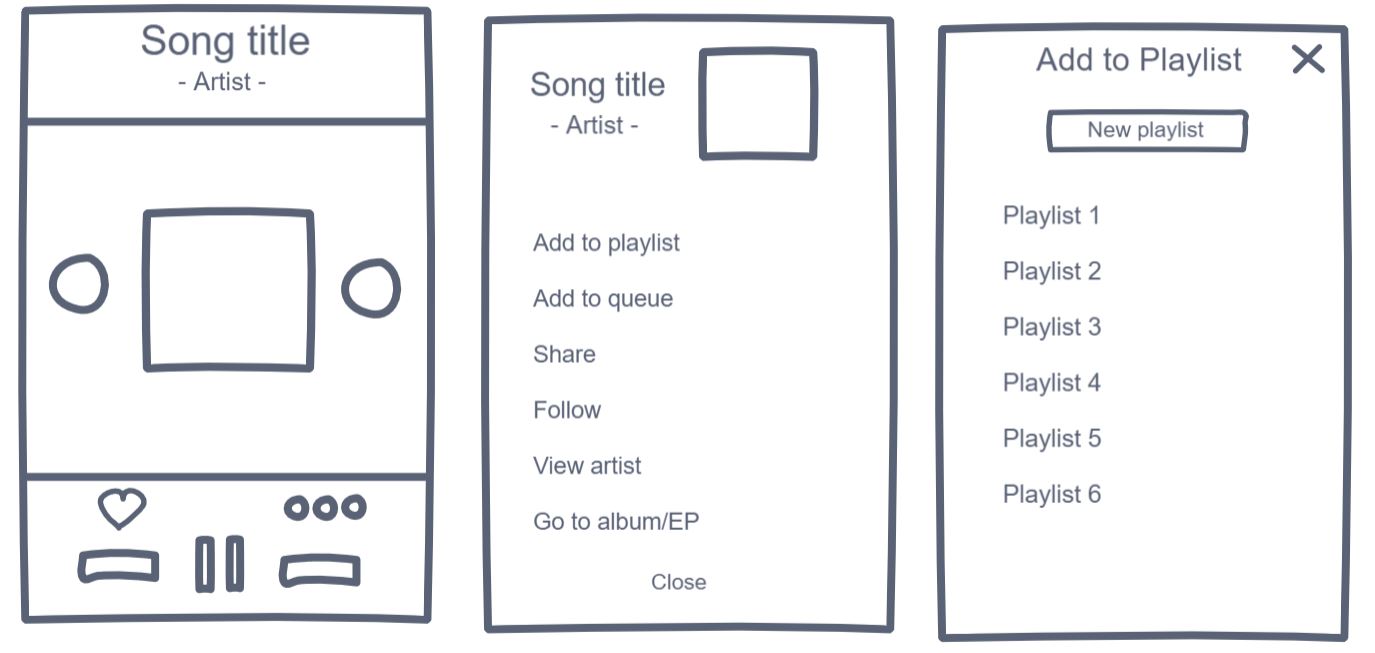
Thereafter created a few initial low-fidelity wireframes of the most important functions on the product. The image below displays the ‘Music Player’, ‘Song Menu’ and ‘Add to Playlist’ pages.

The Music Player
The first page I created, and the one experiencing the most iterations, was the Music Player page. This was the heart of the product and the page the users would spend much of their time. The key feature of this page - and a huge part of the concept - was the option to like and dislike songs. I like to explain this as a mix of Tinder and Spotify. Songs liked by the user would thus be saved on a list of liked songs, and songs disliked would be skipped. This could then allow for artists to get better insight in what the audience thought of their music.
The Music Player would also include other features like shuffle, repeat, cast, menu and playlist - making it one of the central hubs of the product.



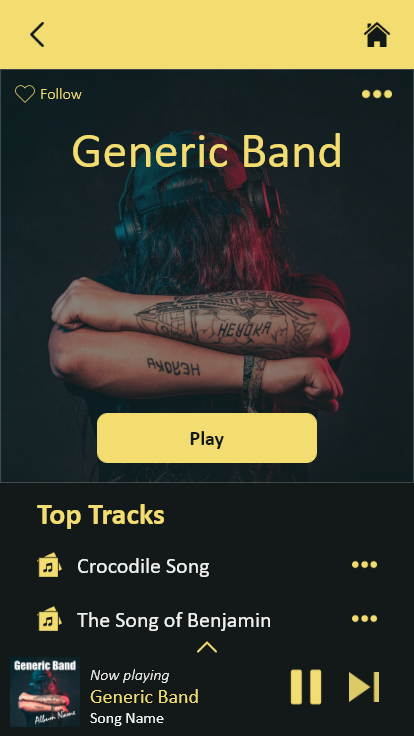
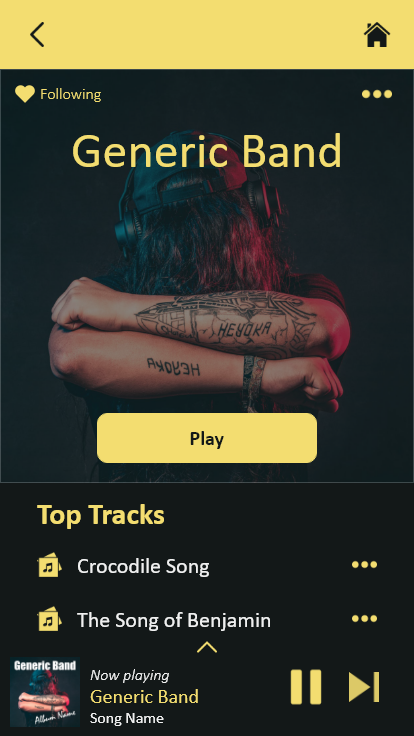
An Artist Page was also created as this was a given in terms of having more information available on the artist, as well as an overview of the artist’s songs.


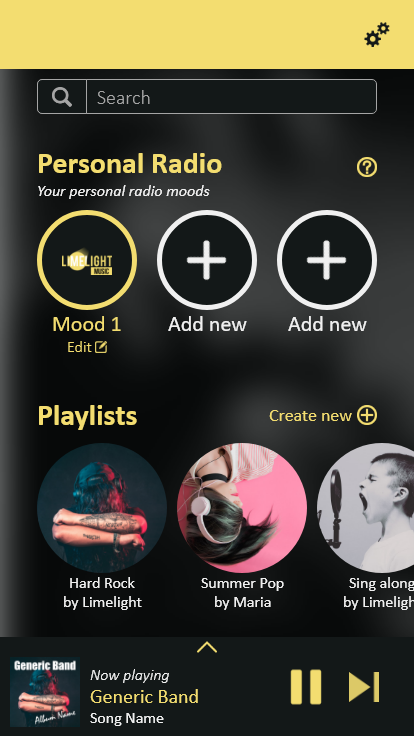
Home and Playlists
The home page was another key part of the product, as this was where all other content could be accessed from. The home page included the ‘Personal Radio’ which could consist of up to three ‘Moods’ - customizable presets of music genre preferences created by the user.
The home page would also include a collection of playlists and display live events (within a certain radius of the user’s device).
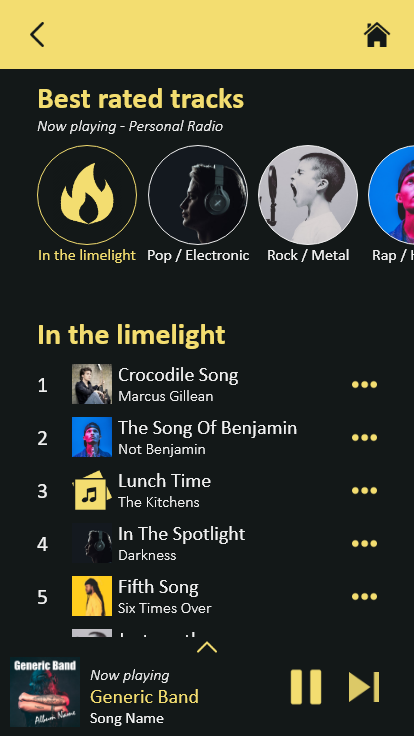
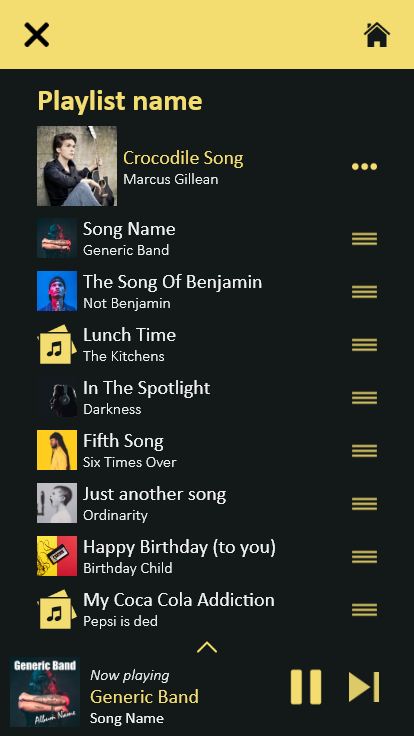
Playlists would consist of two types - either created by Limelight Music or created by the user. One of the playlists created by Limelight Music was the ‘In the limelight’ playlist. This playlist would be similar to Spotify’s top 100 playlists.


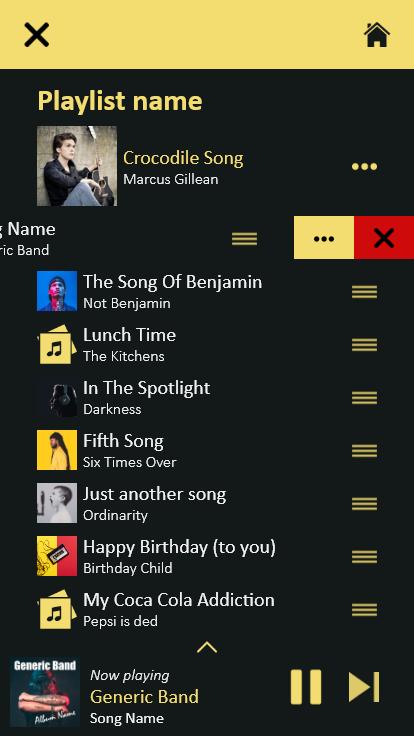
Users could however also create their own playlists. Here I worked on making it obvious which song would be playing, and thus suggested that the song playing would have a double sized (cover) icon and highlighted yellow text. Additionally was a drag type of menu added to each song on the playlist (as displayed below).


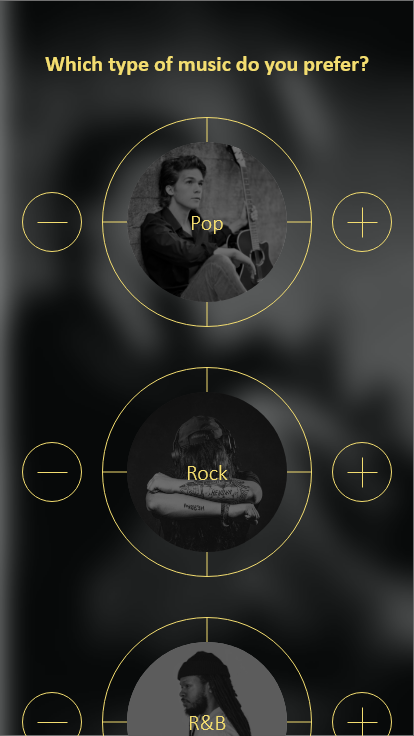
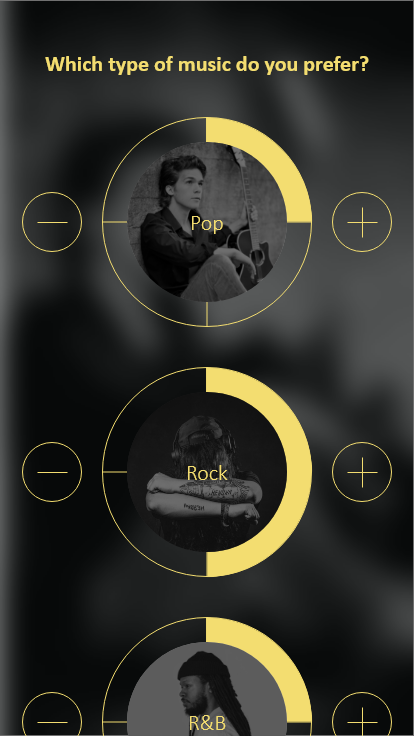
Personal Radio (Moods)
The moods would be created by choosing a value for each of the major music genres, and thus would an algorithm present the user for music matching their moods settings. The user would therefore have to create one mood when using the product for the first time.


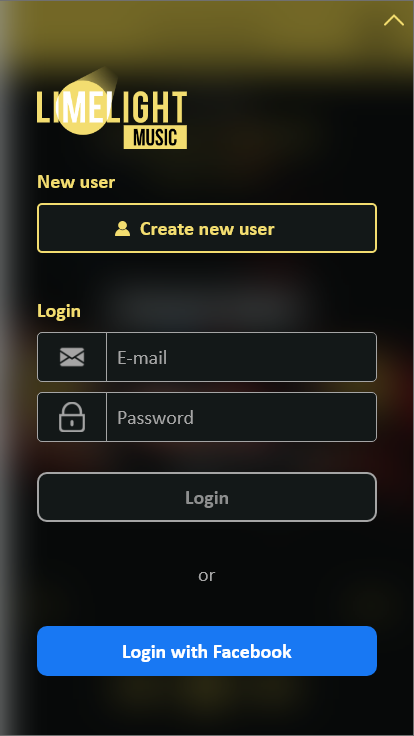
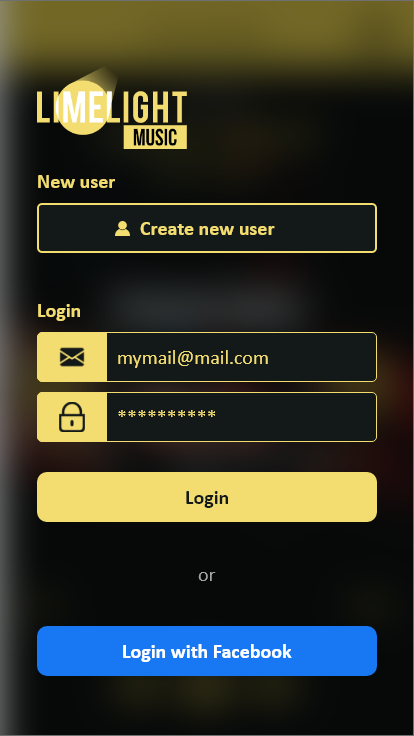
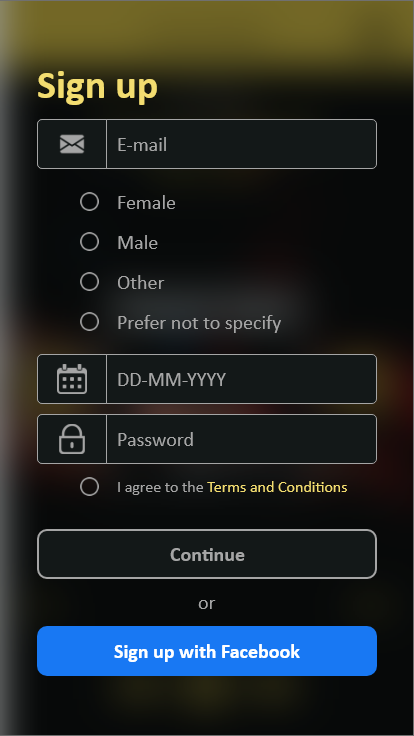
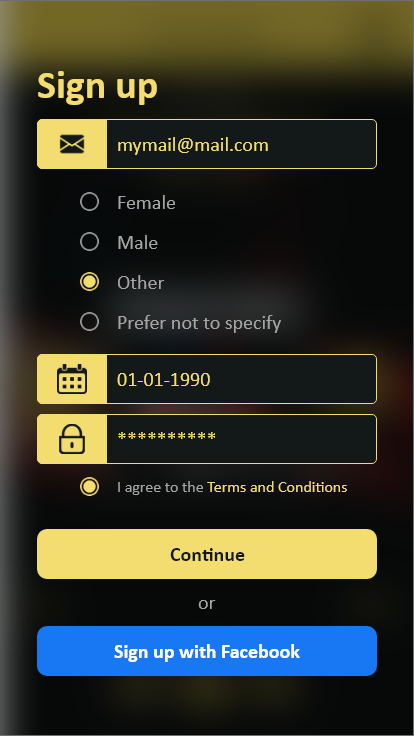
Login
The login pages were also re-designed during the internship. In its simplicity this involved the loading and welcome screen, login options and what the login options would look like when information was entered.






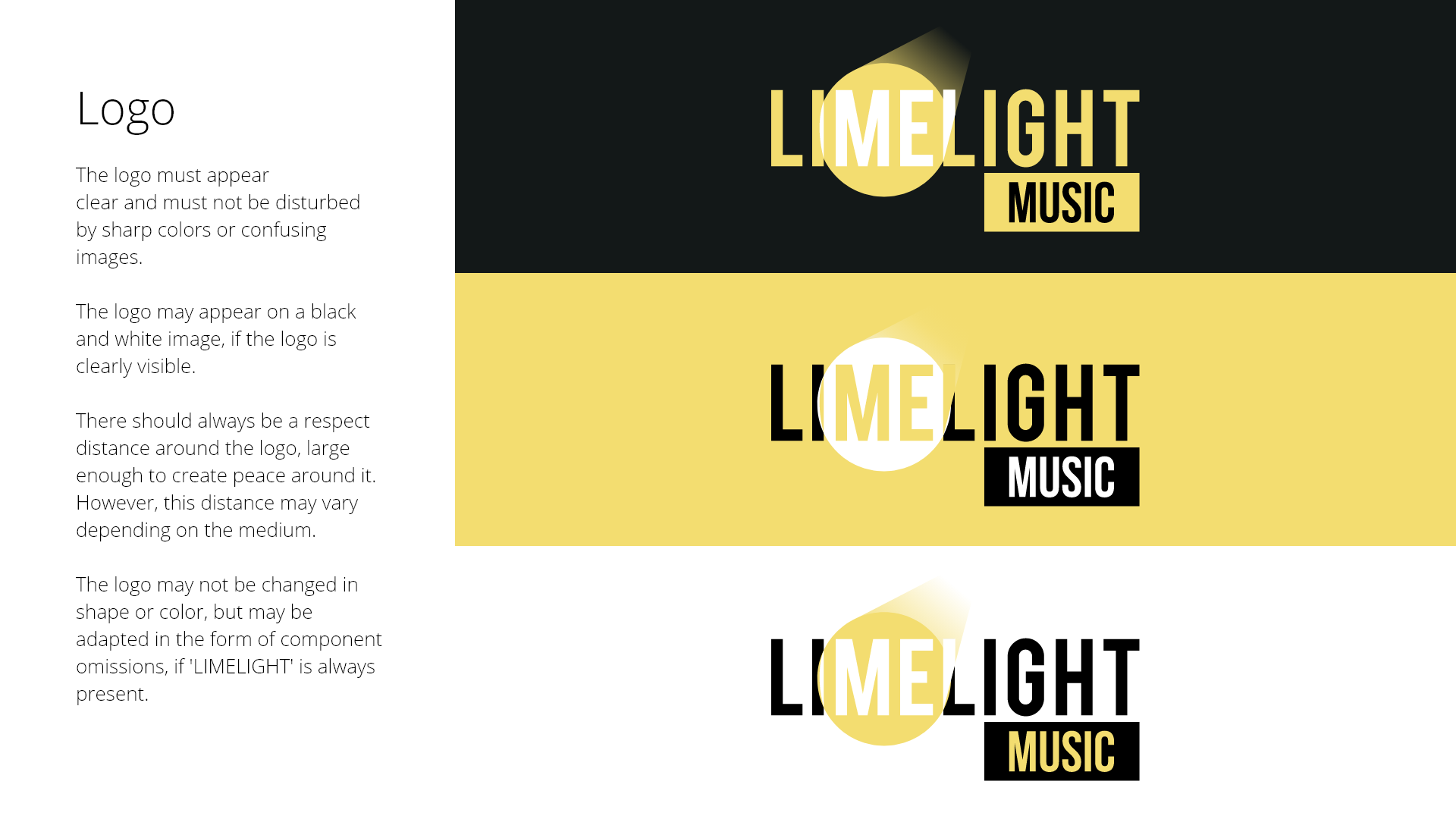
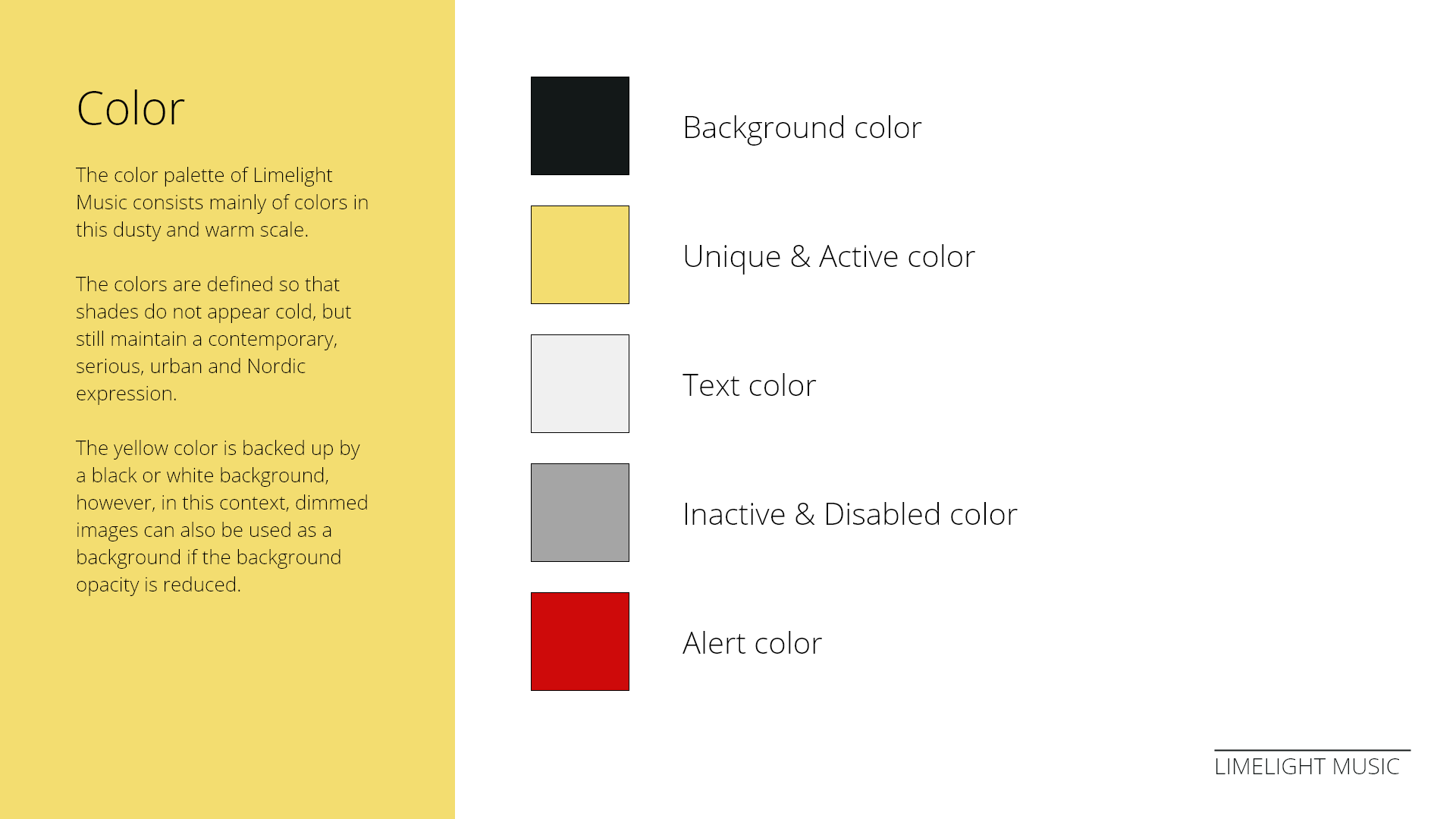
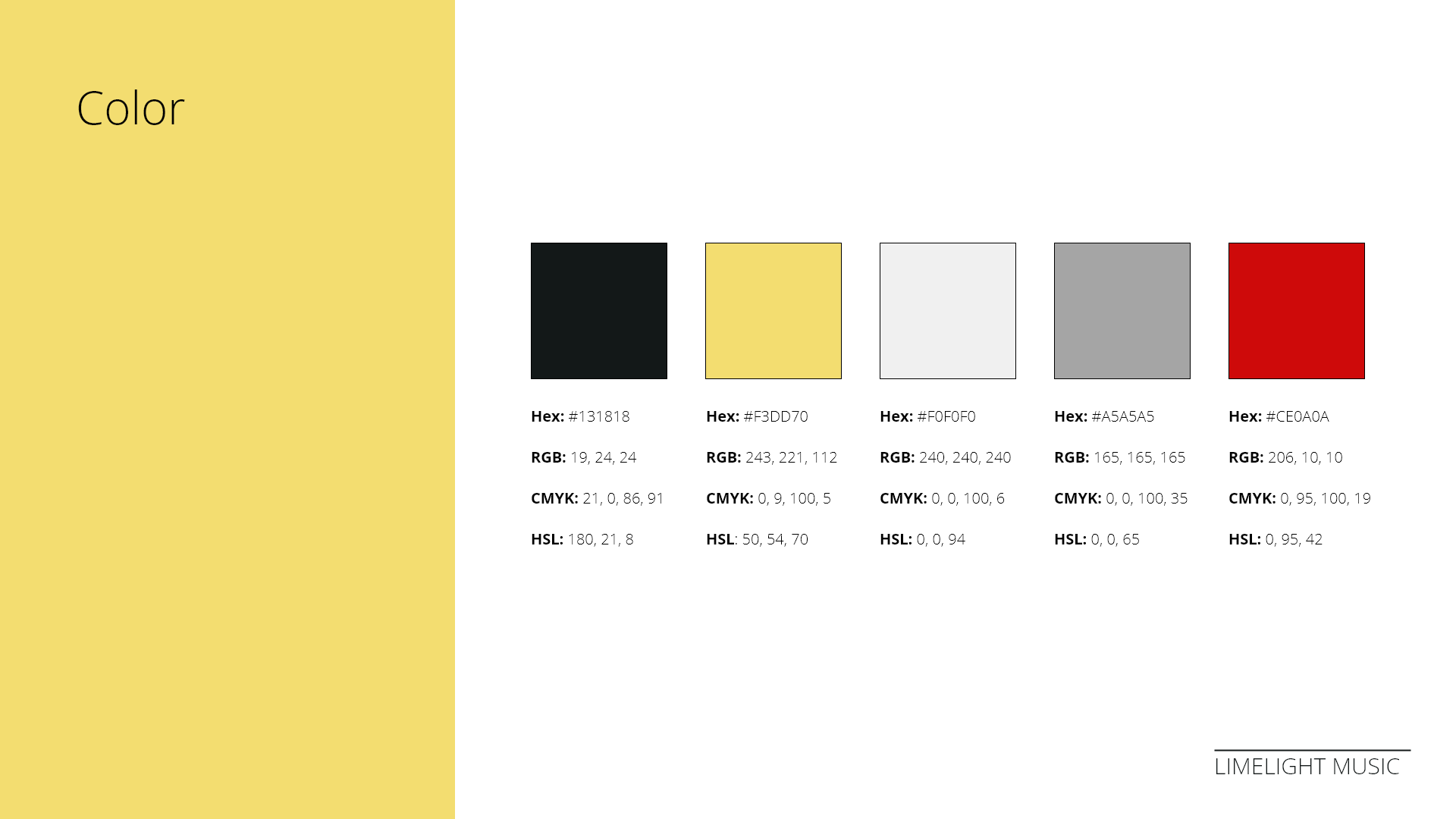
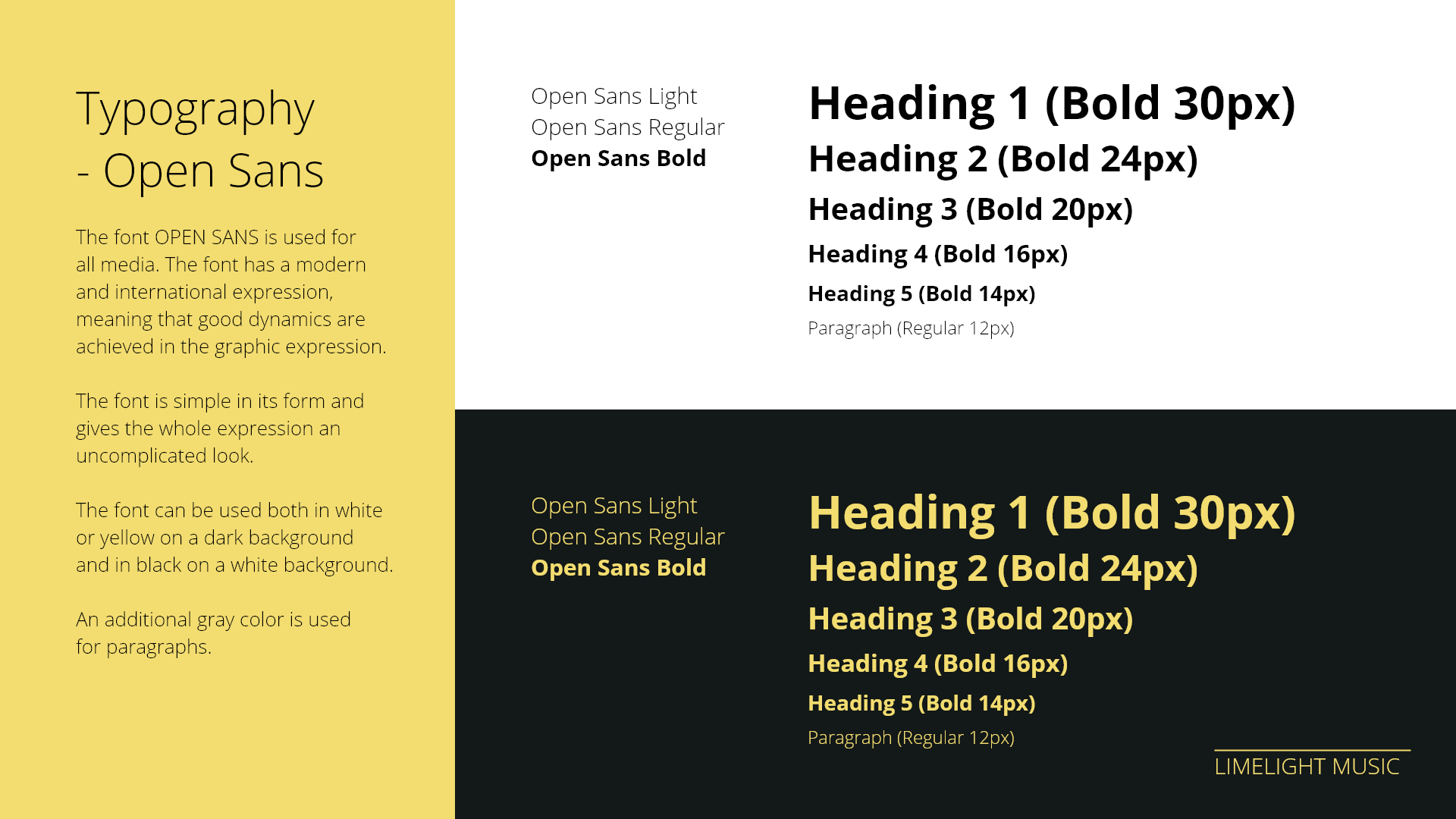
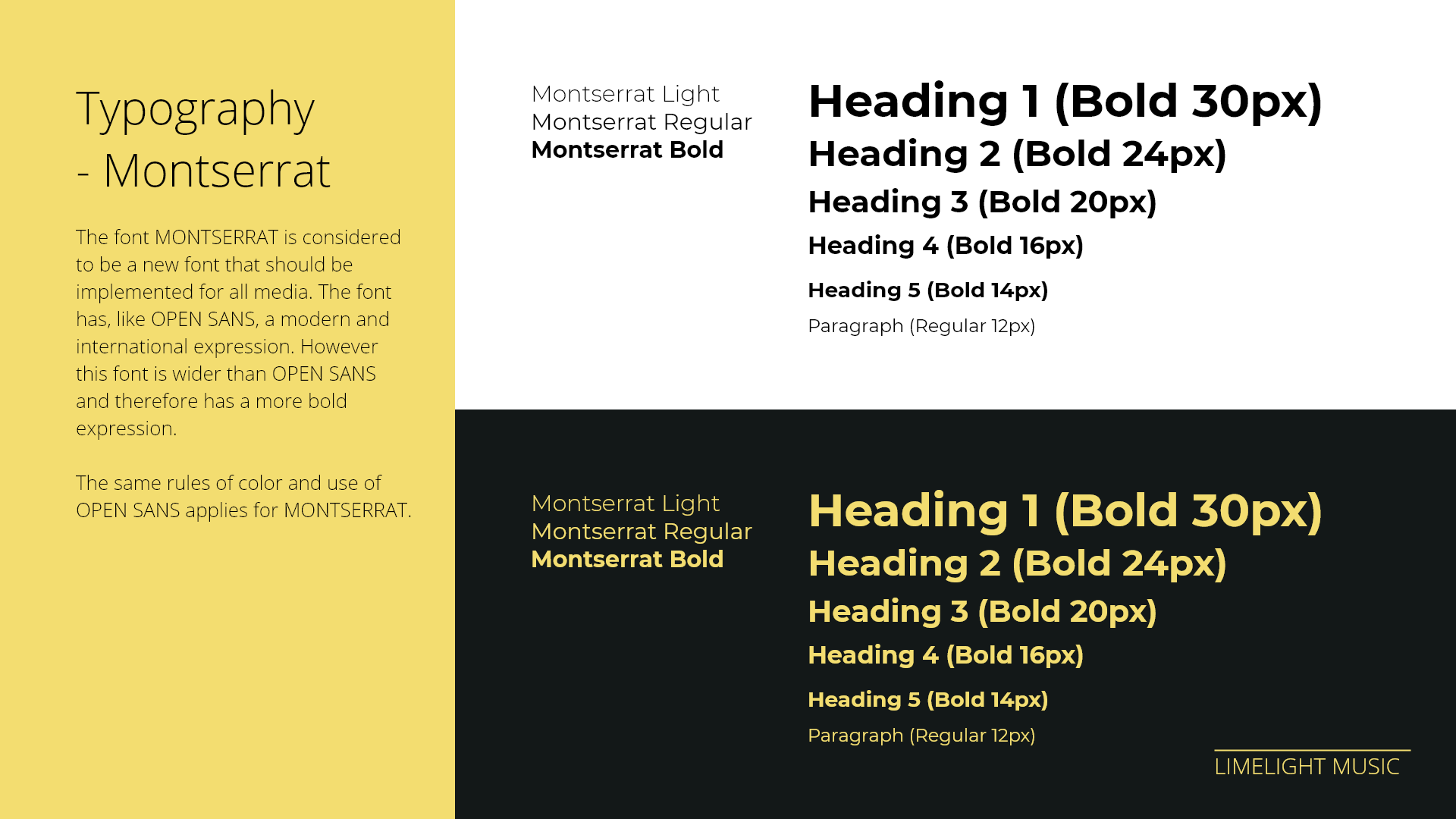
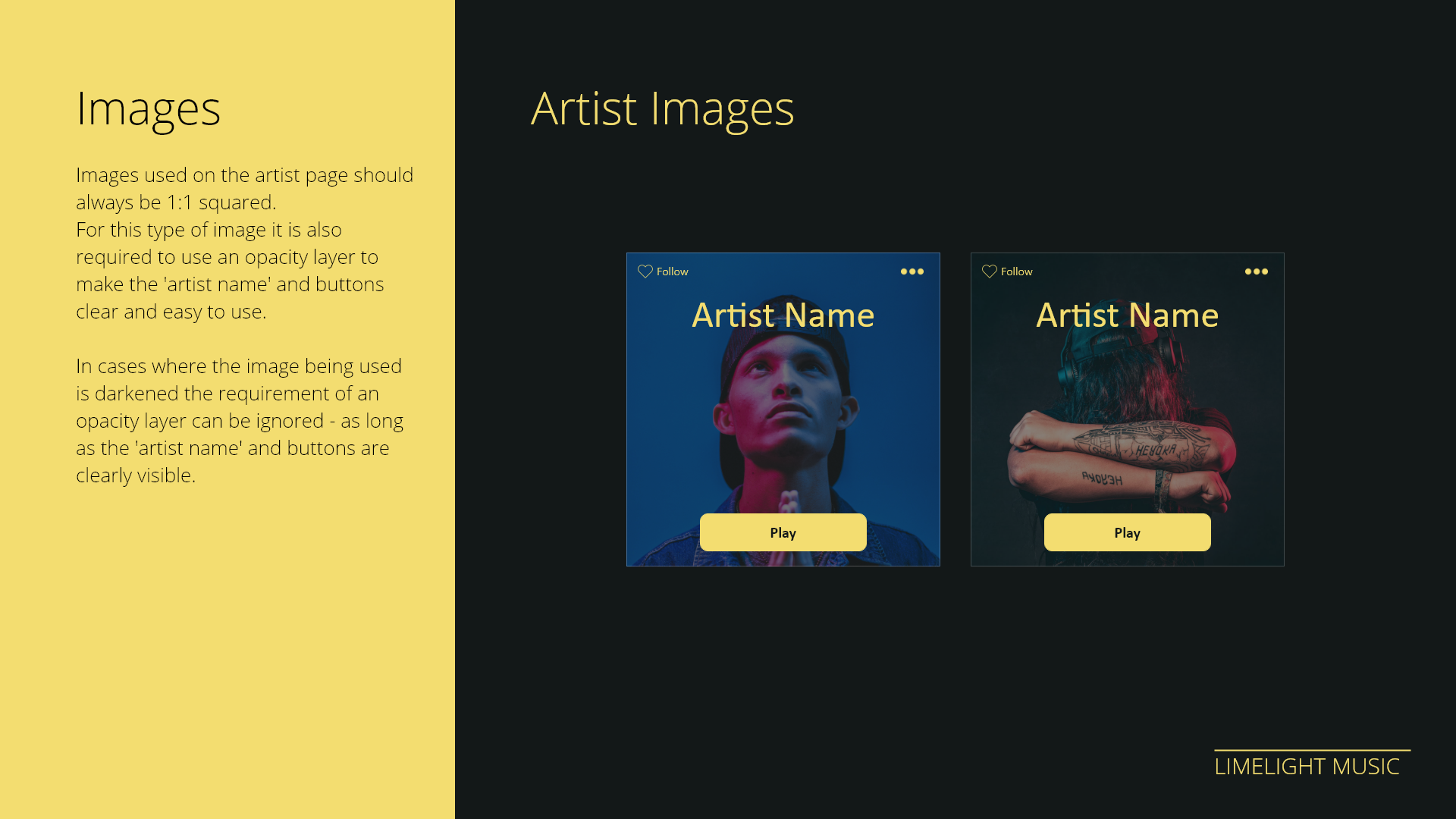
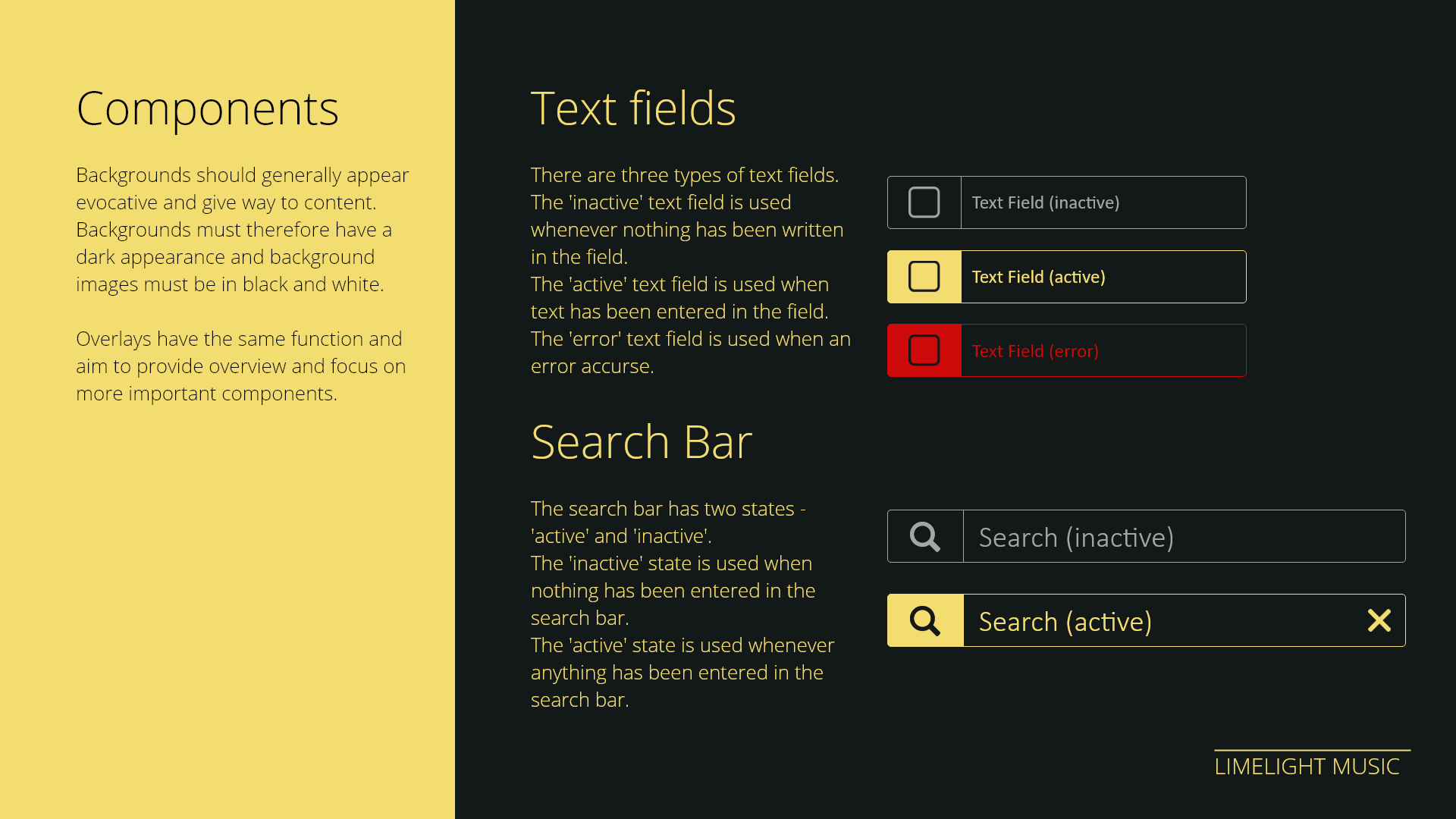
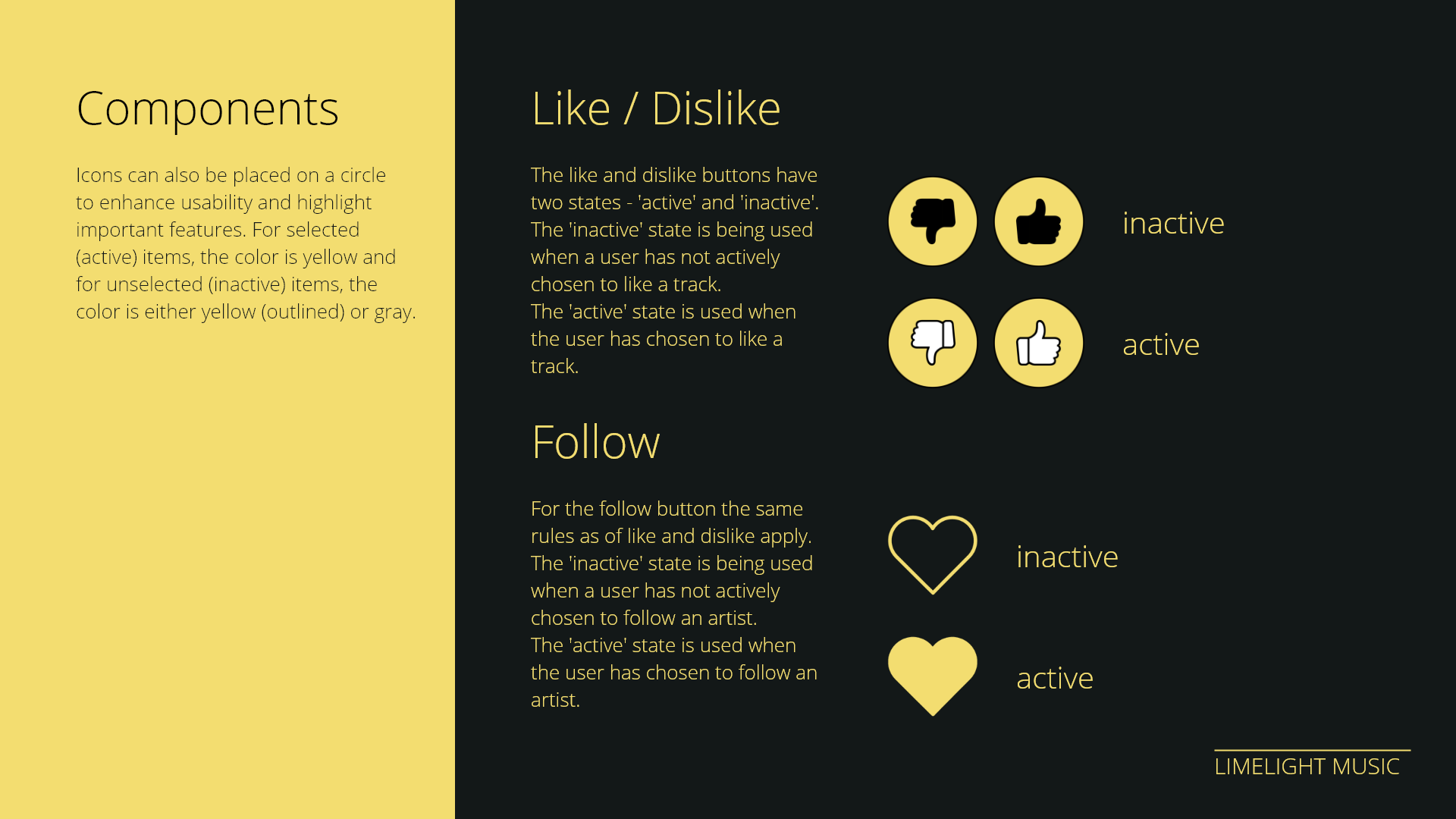
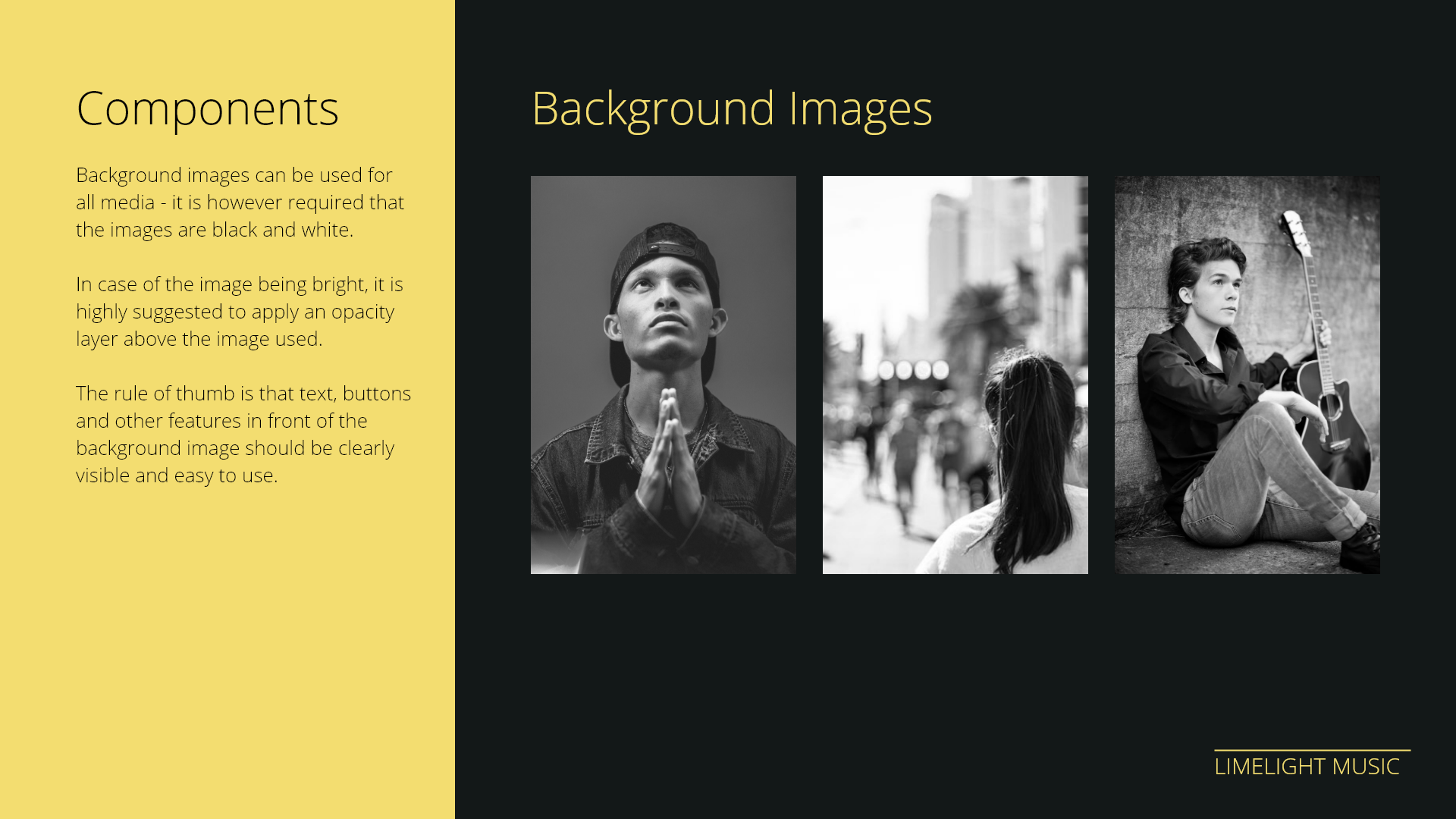
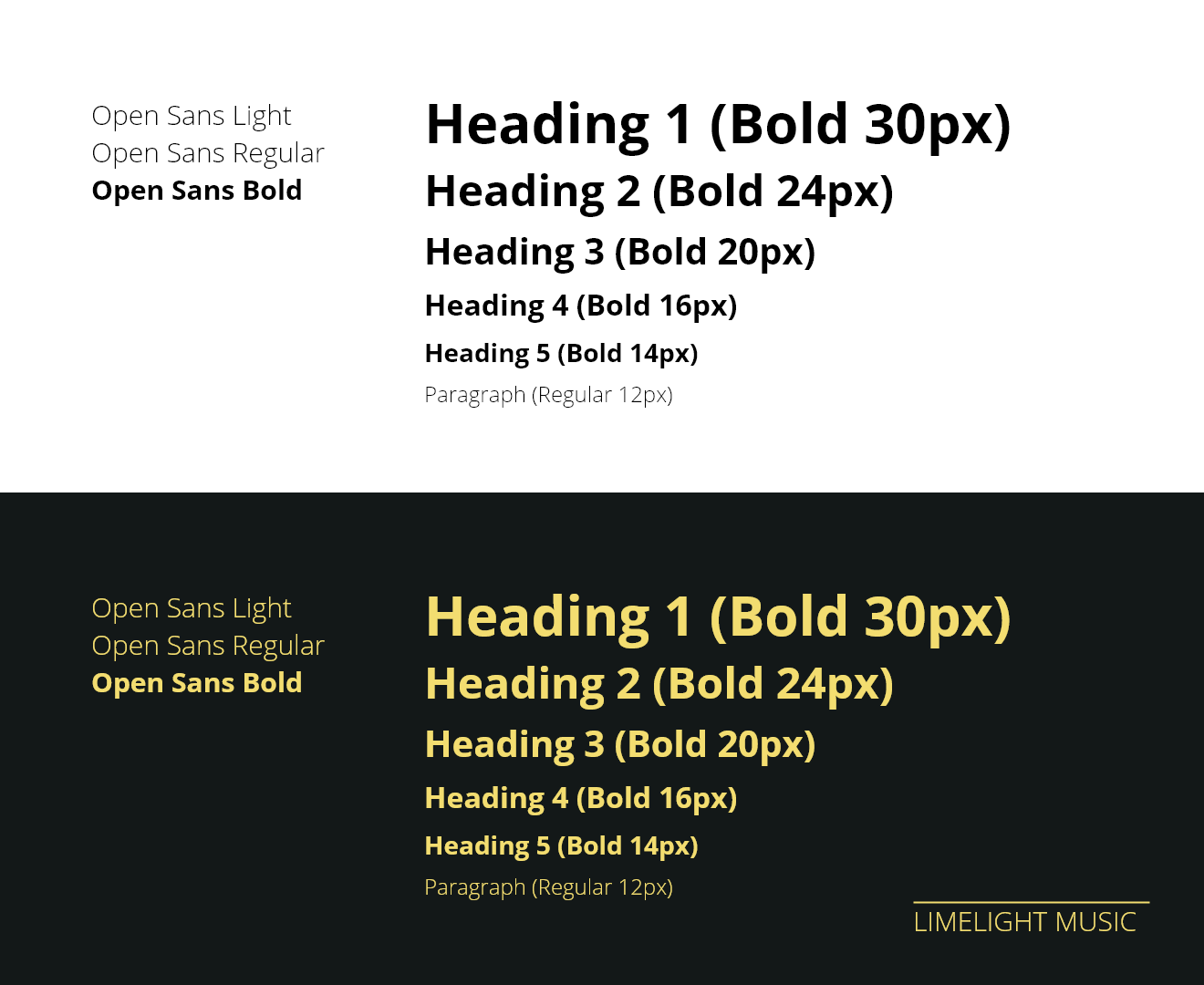
Design Manual
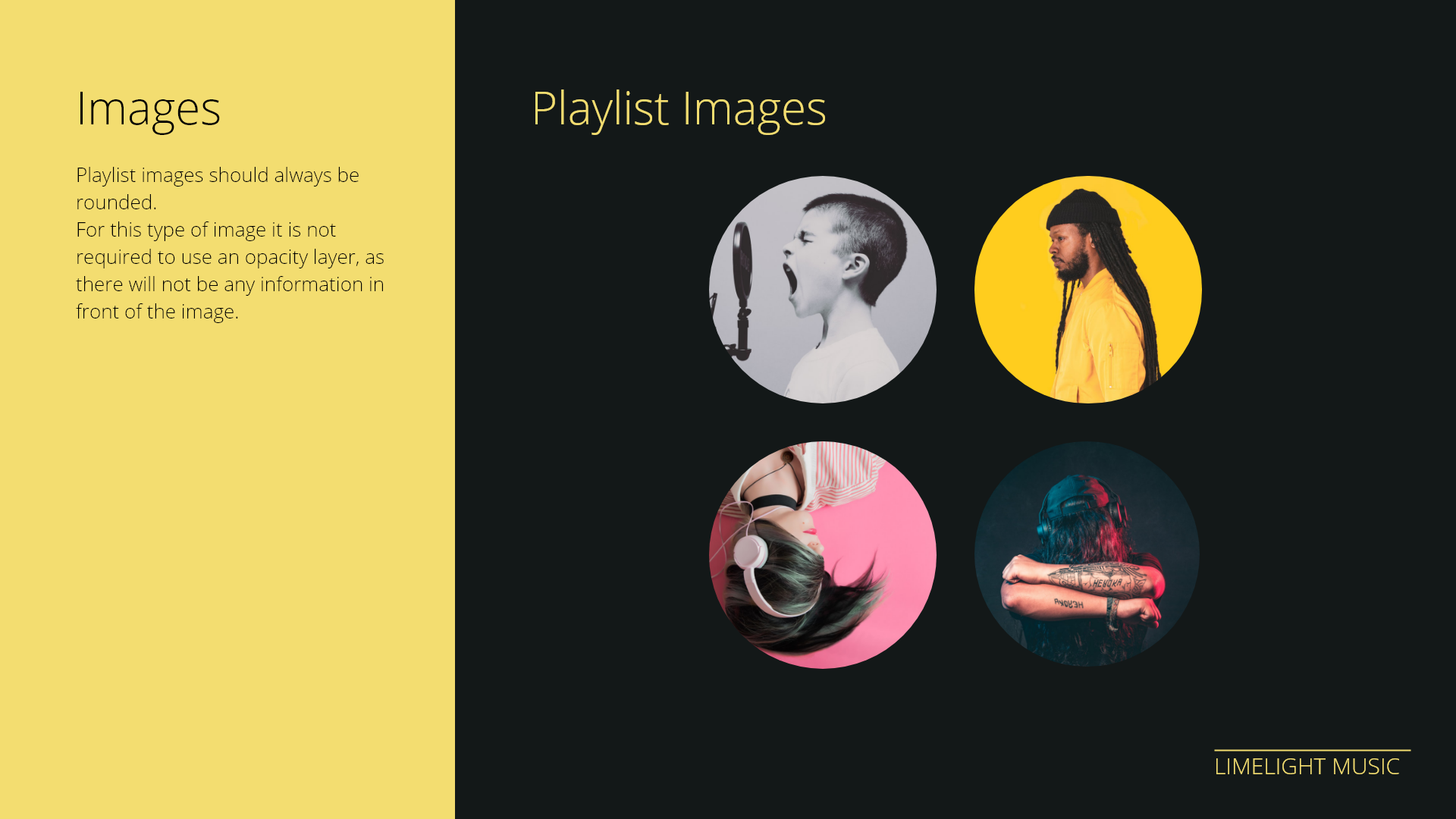
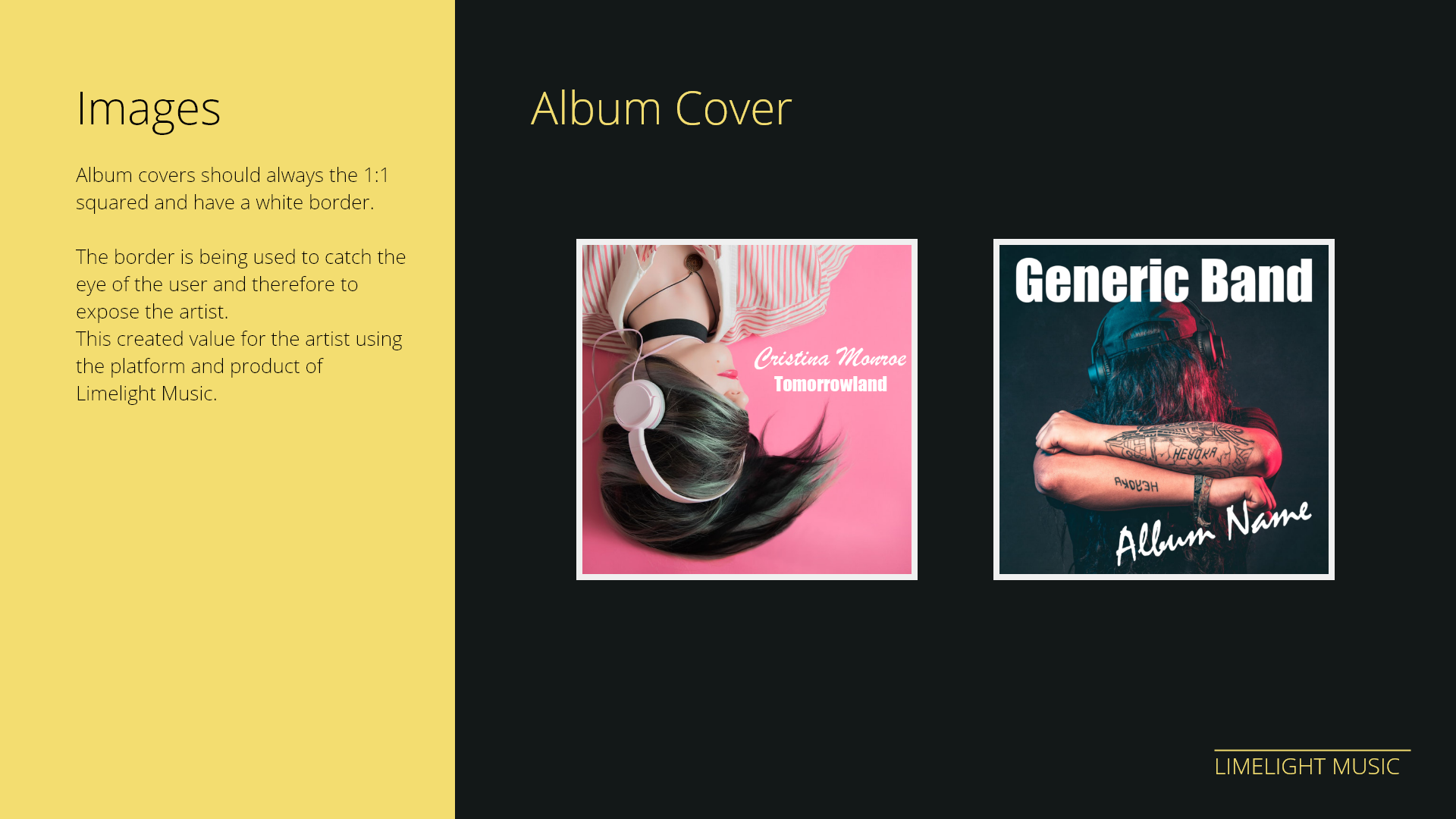
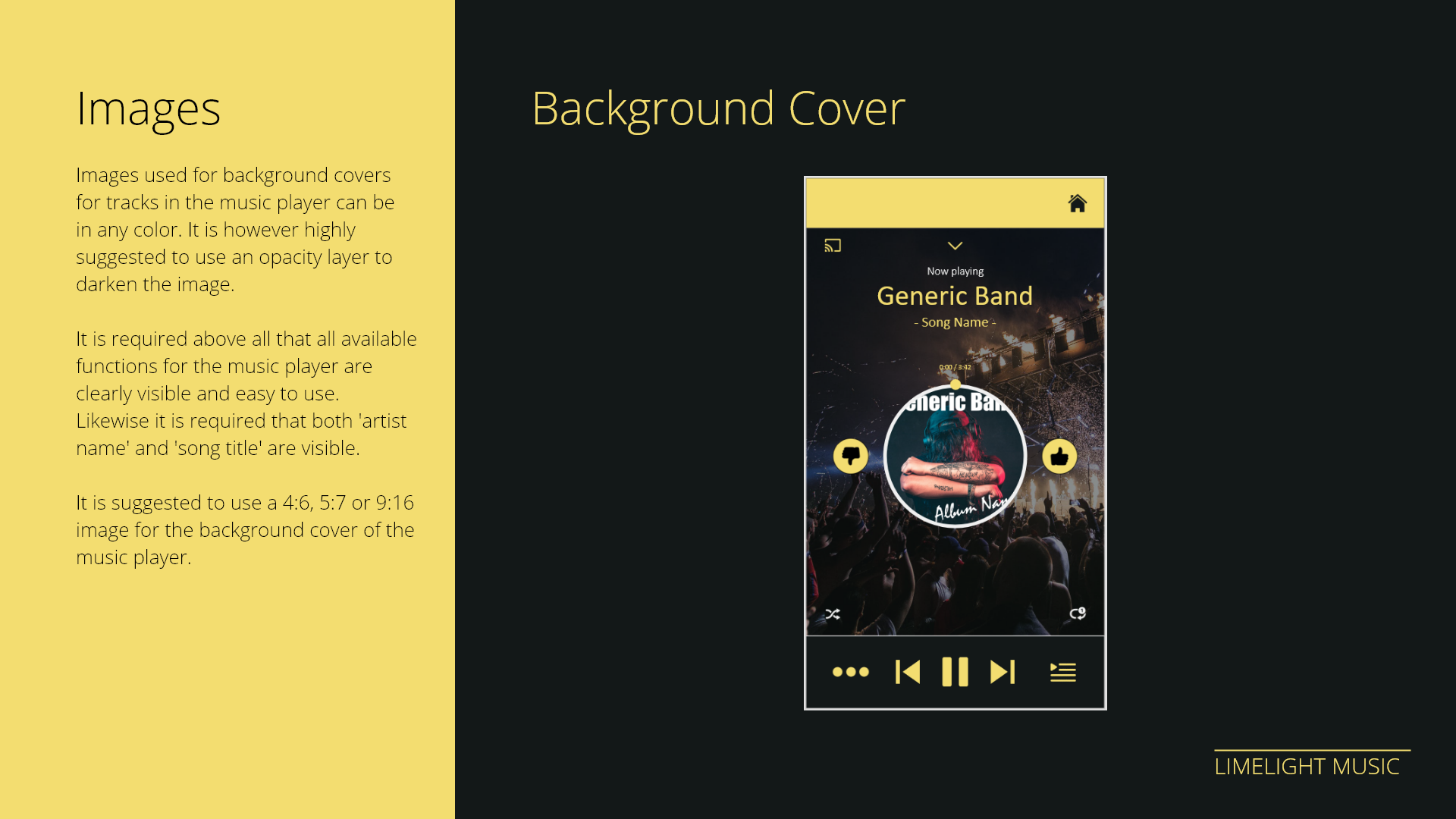
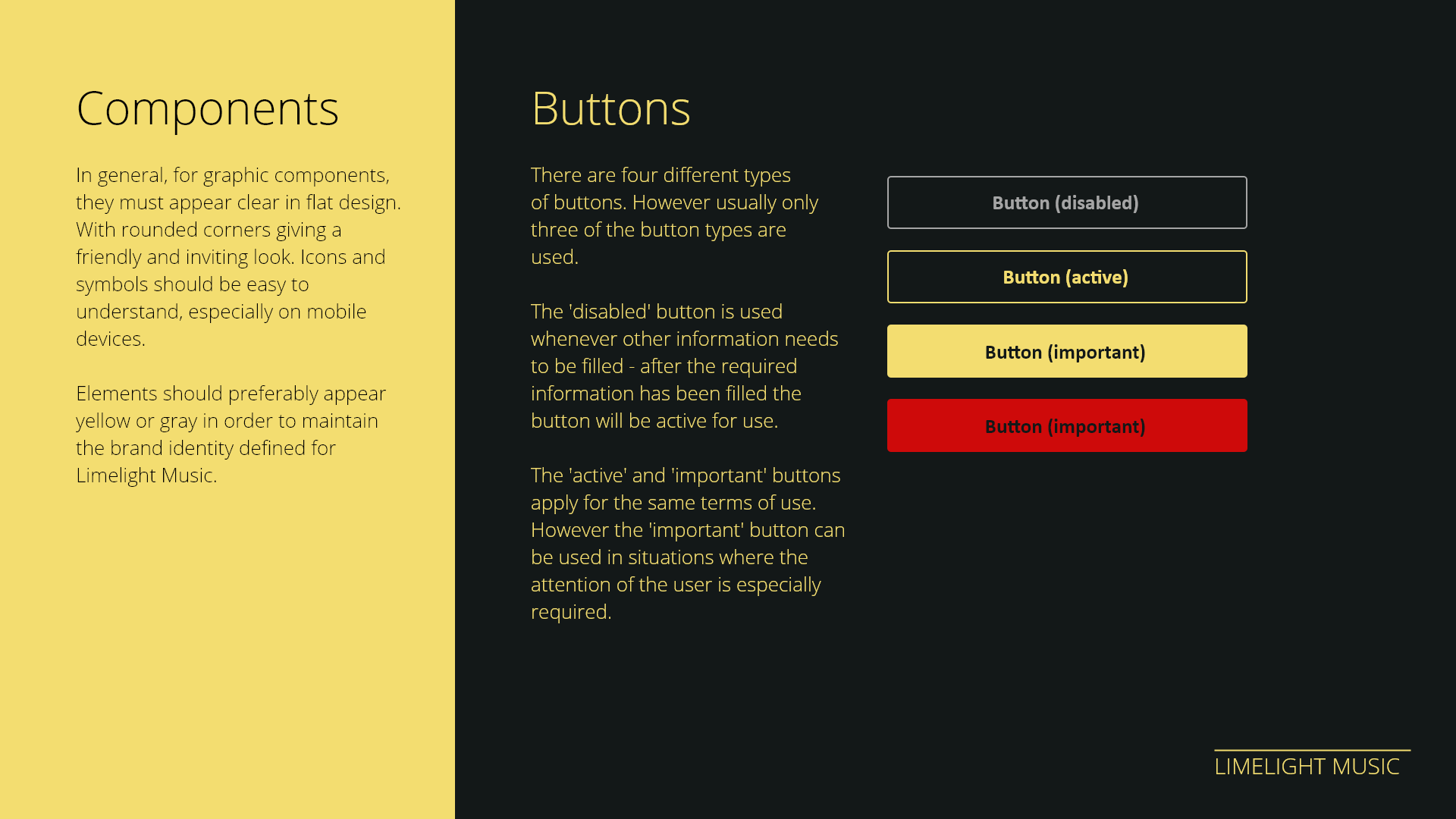
After the re-design of Limelight Music’s application, I created a Design Manual to make sure the company had an updated version of how typeface, colors, images and components (such as buttons) should be used.


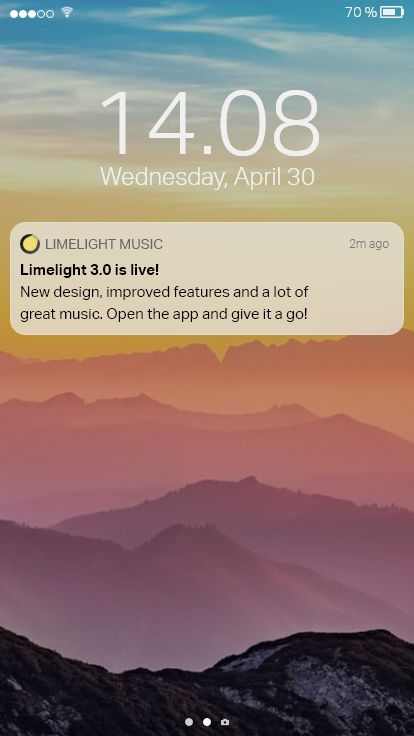
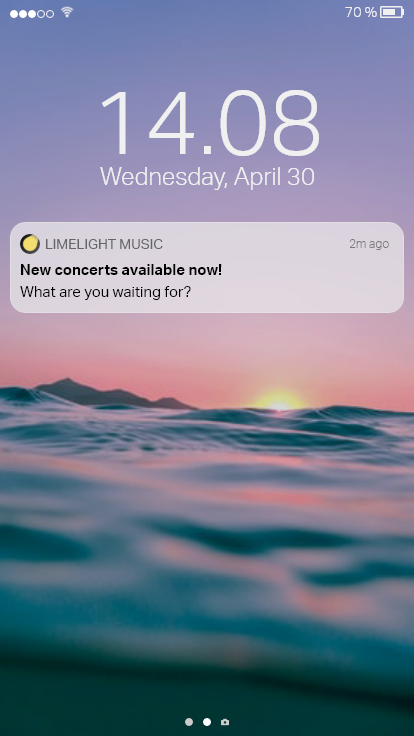
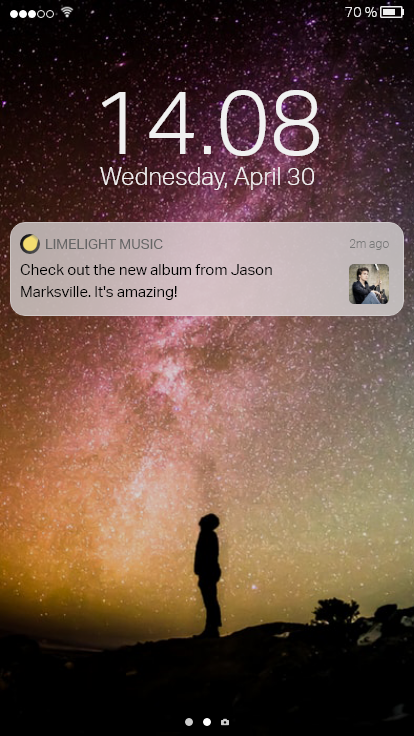
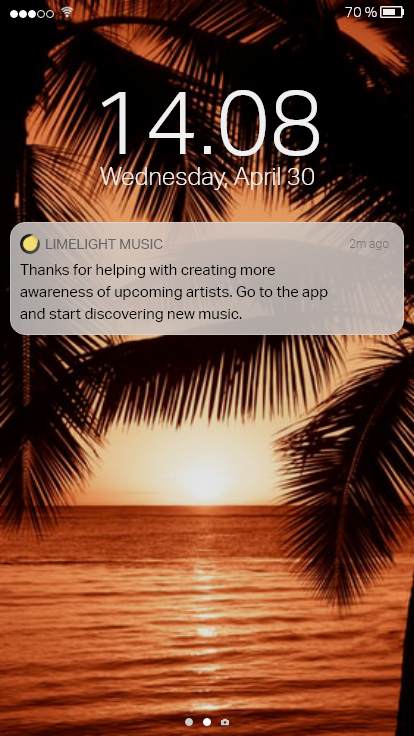
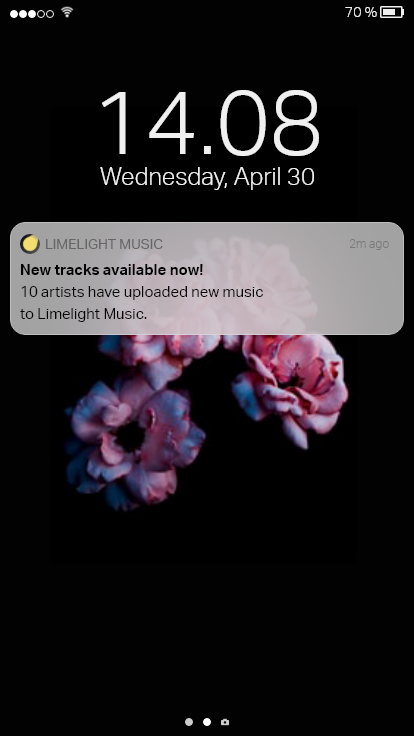
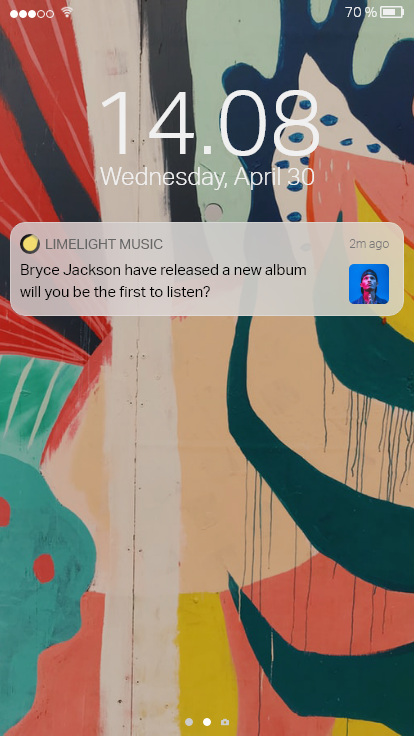
Push Notifications
Additionally I also worked on how push notifications would look like in terms of different types of content - whether it be notifications of a new product version or a nudge to listen to more music.






Event Banner and Social Media
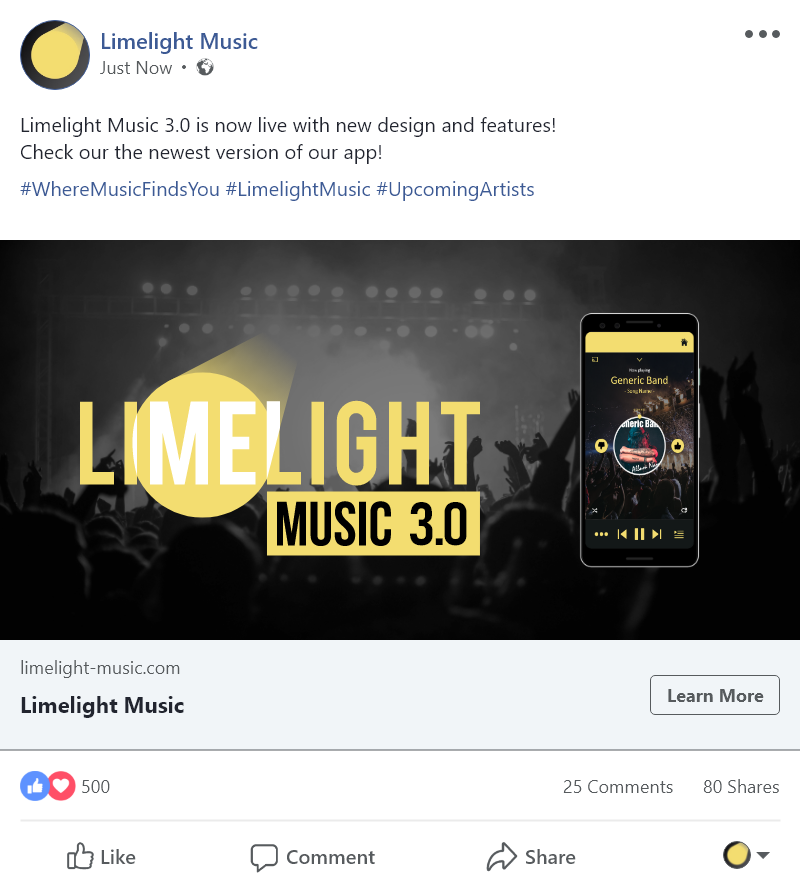
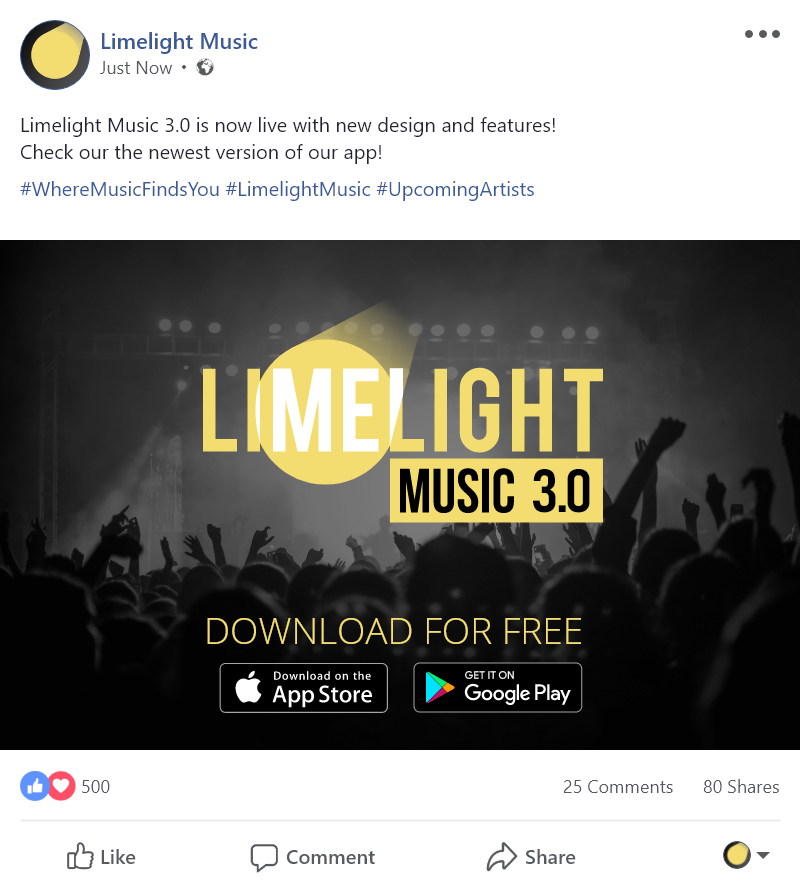
One of my final tasks was to create a banner for a live event to be used on social media platforms.

This also resulted in the creation of a few examples of how ads on Facebook could look like.